Cara Memasang Emotikon Kaskus Pada Box Komentar diBlog
Kembali lagi di trik-tipsnya blog-triks, kali ini saya akan memberikan trik seputar emoticon di kotak komentar (lagi). Ini adalah trik ketiga tentang Emoticon di kotak komentar, setelah 2 trik emoticon sebelumnya yaitu :
1. Pasang Emoticon Yahoo dan Emoticon Kucing (sumber)
2. Pasang Emoticon Boy and Girl (sumber)
Dan yang akan saya jelaskan sekarang adalah bagaimana Pasang Emoticon KASKUS di kotak komentar blog anda. Untuk Emoticon KASKUS begini ini penampakannya
















Dengan banyak alternatif emoticon, semoga blog sobat jadi lebih rame dan ekspresif ya. Langsung saja yang pengen pasang emoticon KASKUS diatas, berikut ini langkah-langkahnya
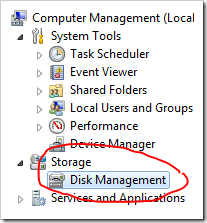
1. Pertama,seperti biasa harus login blogger dulu, trus menuju ke "Layout (Tataletak) --> Edit HTML "
2. Beri tanda centang pada kotak "expand widget template"
3. Lalu letakkan script berikut sebelum kode </body>
<script type='text/javascript'>
//<![CDATA[
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'comment-body') {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://grandis.web.id/blog-triks/sundul.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://grandis.web.id/blog-triks/jempol2.gif' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://grandis.web.id/blog-triks/bingung.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://grandis.web.id/blog-triks/ngakak.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://grandis.web.id/blog-triks/hammer.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://grandis.web.id/blog-triks/najis.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://grandis.web.id/blog-triks/capede.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://grandis.web.id/blog-triks/s_sm_maho.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://grandis.web.id/blog-triks/takut.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://grandis.web.id/blog-triks/sorry.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://grandis.web.id/blog-triks/marah.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://grandis.web.id/blog-triks/ngacir2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://grandis.web.id/blog-triks/I-Luv-Indonesia.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://grandis.web.id/blog-triks/cewek.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:o:/gi, "<img src='http://grandis.web.id/blog-triks/shakehand2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:p:/gi, "<img src='http://grandis.web.id/blog-triks/malu.gif' alt='' width='40' class='smiley'/>");
b.item(i).innerHTML = _str;
}
}
}
a = document.getElementById('comments');
if(a) {
c = a.getElementsByTagName("DD");
for(i=0; i < c.length; i++) {
if (c.item(i).getAttribute('CLASS') == 'comment-body-author') {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://grandis.web.id/blog-triks/sundul.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://grandis.web.id/blog-triks/jempol2.gif' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://grandis.web.id/blog-triks/bingung.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://grandis.web.id/blog-triks/ngakak.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://grandis.web.id/blog-triks/hammer.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://grandis.web.id/blog-triks/najis.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://grandis.web.id/blog-triks/capede.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://grandis.web.id/blog-triks/s_sm_maho.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://grandis.web.id/blog-triks/takut.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://grandis.web.id/blog-triks/sorry.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://grandis.web.id/blog-triks/marah.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://grandis.web.id/blog-triks/ngacir2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://grandis.web.id/blog-triks/I-Luv-Indonesia.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://grandis.web.id/blog-triks/cewek.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:o:/gi, "<img src='http://grandis.web.id/blog-triks/shakehand2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:p:/gi, "<img src='http://grandis.web.id/blog-triks/malu.gif' alt='' width='40' class='smiley'/>");
c.item(i).innerHTML = _str;
}
}
}
//]]>
</script>
4. Kemudian cari kode berikut ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
5. Ketemu kan?Kalo sudah ketemu letakkan kode2 berikut setelah kode
<p class='comment-footer'>
(kalo ada dua buah kode diatas, pilih yang lebih dibawah)
<b><img src='http://grandis.web.id/blog-triks/sundul.gif' width='40'/>
:a:
<img src='http://grandis.web.id/blog-triks/jempol2.gif' width='40'/>
:b:
<img src='http://grandis.web.id/blog-triks/bingung.gif' width='40'/>
:c:
<img src='http://grandis.web.id/blog-triks/ngakak.gif' width='40'/>
:d:
<img src='http://grandis.web.id/blog-triks/hammer.gif' width='40'/>
:e:
<img src='http://grandis.web.id/blog-triks/najis.gif' width='40'/>
:f:
<img src='http://grandis.web.id/blog-triks/capede.gif' width='40'/>
:g:
<br/><img src='http://grandis.web.id/blog-triks/s_sm_maho.gif' width='40'/>
:h:
<img src='http://grandis.web.id/blog-triks/takut.gif' width='40'/>
:i:
<img src='http://grandis.web.id/blog-triks/sorry.gif' width='40'/>
:j:
<img src='http://grandis.web.id/blog-triks/marah.gif' width='40'/>
:k:
<img src='http://grandis.web.id/blog-triks/ngacir2.gif' width='40'/>
:l:
<img src='http://grandis.web.id/blog-triks/I-Luv-Indonesia.gif' width='40'/>
:m:
<img src='http://grandis.web.id/blog-triks/cewek.gif' width='40'/>
:n:
<img src='http://grandis.web.id/blog-triks/shakehand2.gif' width='40'/>
:o:
<img src='http://grandis.web.id/blog-triks/malu.gif' width='40'/>
:p:
</b>
6. Langkah terakhir dan terpenting adalah
SAVE TEMPLATE
Kemudian coba akses blog sobat, lalu klik salah satu postingan, kalo di kotak komentar keluar emoticonnya,berarti sobat melakukan langkah2 tersebut dengan benar "MISSION COMPLETE".SELAMAT MENCOBA ya sobat semoga berhasil.
Catatan
@ Kadang-kadang ada beberapa template memiliki kode yang beda. Jika sudah melaksanakan cara2 di atas dengan benar tapi hasilnya tidak terjadi apa2 atau kodenya tidak berubah menjadi emoticon, kemungkinan itu karena Kode pada templatenya berbeda atau bisa jadi karena mugnkin hosting untuk upload file emoticon dan javascriptnya sedang bermasalah.
===
Artikel lainnya mengenai:
 sumber
sumber